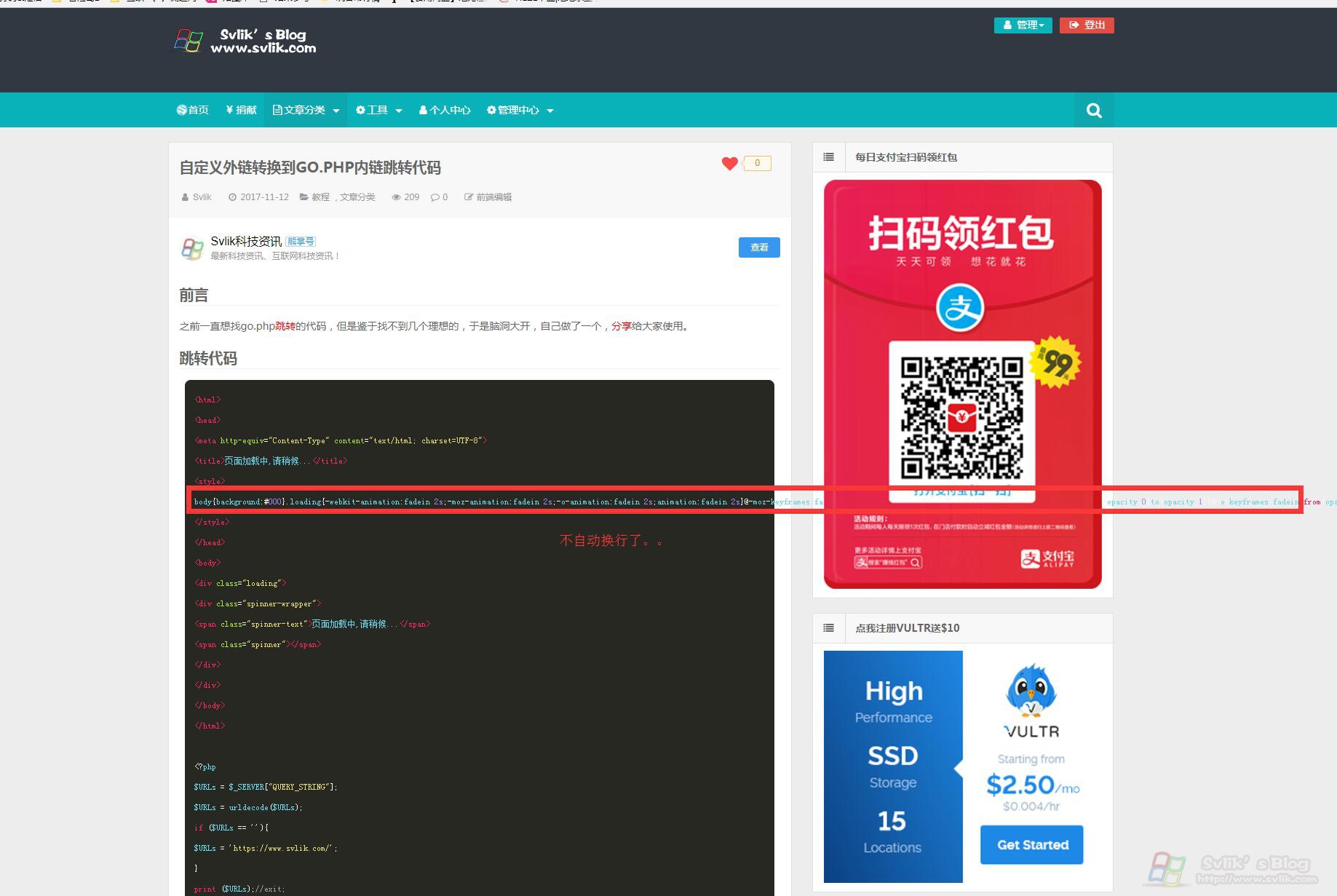
近日,博主发现本博的code代码突然不进行自动换行了。博主立刻找这方面的资料,最终功夫不负有心人终于找到了解决方法,现在记录下来与大家分享解决方法。
罪魁祸首
原因是因为<pre>代码引起的,<pre>代码是原格式标签,一般主要在文章中保持原始的样式,这样就可以满足你在文章中插入HTML的原始代码展示给用户看。至于为什么之前是正常的,但是之后就不正常了,这个博主也没太明白为什么。
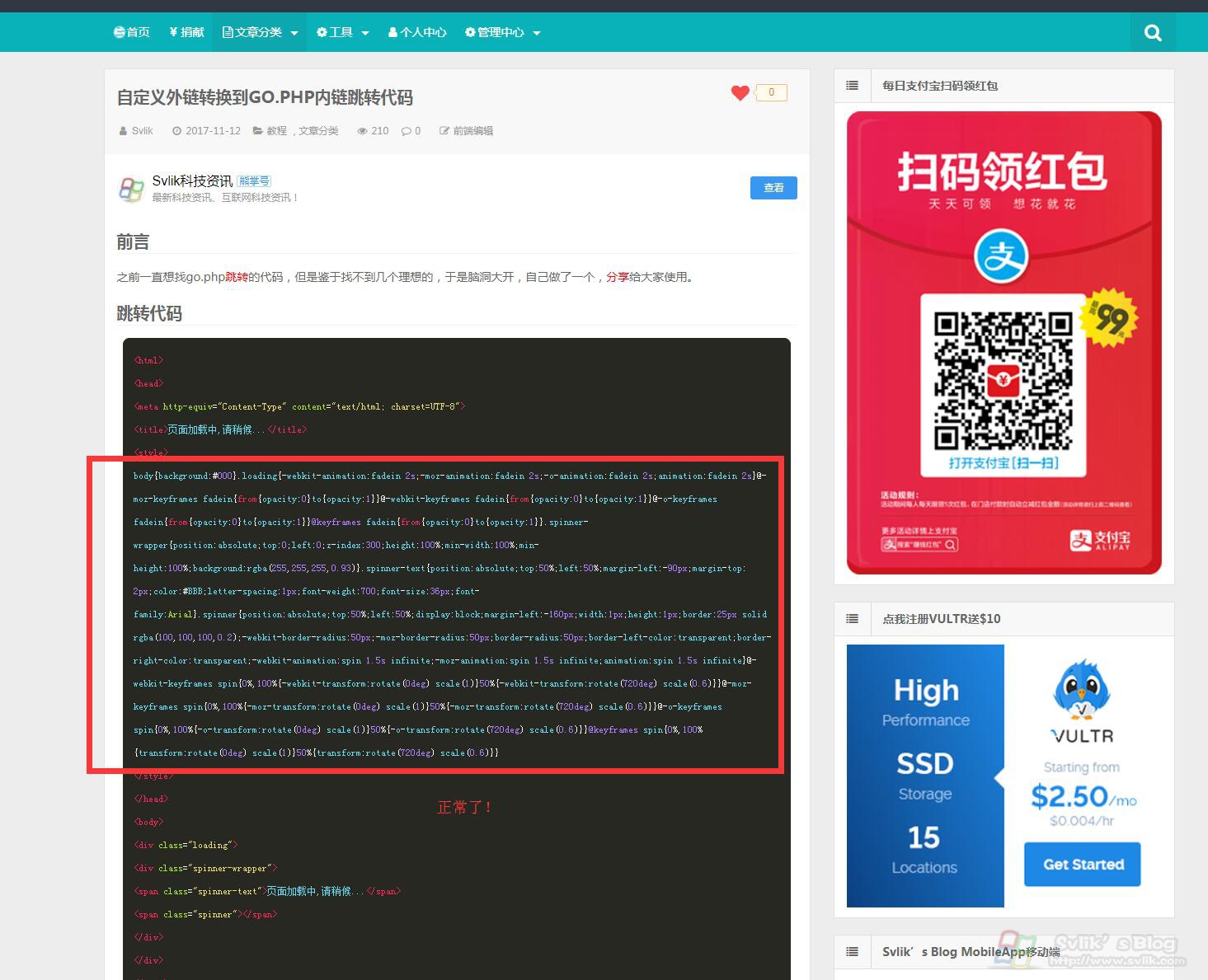
解决方法
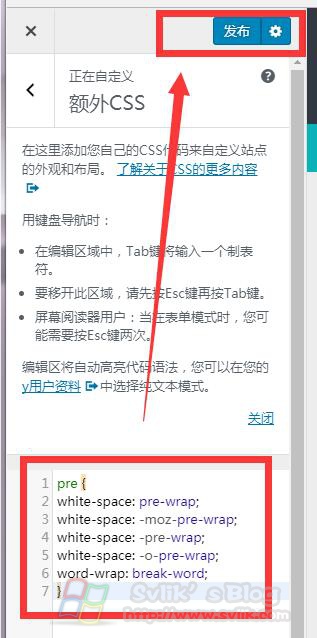
解决方法就是把下面的代码添加到主题的CSS中就可以了。
pre {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}













发表评论